【JavaScript不要】ハンバーガーメニューの実装方法&解説
ワンタッチでメニューの表示切替ができるハンバーガーメニュー。前々から付けてみたいなぁと思い続け、ついに実装することができました!
思えば長い間面倒くさがって敬遠していたんですが、実際にやってみるとそこまで大変ということはなかったです。むしろ、デザインのほうでだいぶ悩んでしまいました(^^;
今回の記事では私がハンバーガーメニューをどのように実装したか、コードや仕組みとともに詳しくご紹介します。ハンバーガーメニューの導入で悩んでいる方の参考になれば幸いです。
ハンバーガーメニューの実装
実装にあたり、こちらのサイトの記事を参考にさせていただきました。感謝ですm(_ _)m

CSSだけで作るハンバーガメニュー | ゆんつてっく
スマホでWEBサイトを見ると画面の右上や左上でよく見かける3本線。 この三本戦をタップすると、たいていの場合画面外の左や右からメニューがスライドして現れます。 これを「ハンバーガーメニュー」とか「ドロ...
では、早速見ていきます!
HTML&CSS
ハンバーガーメニュー本体のコードは以下のようになっています。
<div class='m-header'>
<div class='logo'>ロゴ</div>
<!-- ハンバーガーメニュー部分 -->
<div class='drawer'>
<!-- 表示/非表示切替用チェックボックス -->
<input type='checkbox' id='drawer-check' class='drawer-hidden'>
<!-- メニューアイコン -->
<label for='drawer-check' class='drawer-open'><span></span></label>
<!-- 背景用オーバーレイ -->
<div class='drawer-overlay'></div>
<!-- メニュー -->
<nav class='drawer-content'>
<ul class='drawer-list'>
<li class='drawer-item'>
<a>リンク1</a>
</li>
<li class='drawer-item'>
<a>リンク2</a>
</li>
<li class='drawer-item'>
<a>リンク3</a>
</li>
</ul>
</nav>
</div>
</div>
<input>は<label>と関連付けられたチェックボックスです。<label>部分がクリックされたとき、チェックされた状態になります。
.m-header {
display: flex;
justify-content: space-between;
}
.logo {
font-size: 26px;
}
/* ハンバーガーメニュー */
.drawer-hidden {
display: none; /* チェックボックスを非表示に */
}
/* メニューアイコンの設定 */
.drawer-open {
position: relative;
display: flex;
height: 60px;
width: 60px;
justify-content: center;
align-items: center;
z-index: 100; /* 一番上に */
cursor: pointer;
}
.drawer-open span,
.drawer-open span:before,
.drawer-open span:after {
position: absolute;
content: '';
display: block;
height: 3px;
width: 25px;
border-radius: 3px;
background: #444;
transition: 0.5s;
}
.drawer-open span:before {
bottom: 8px;
}
.drawer-open span:after {
top: 8px;
}
/* アイコンをクリックでX印に */
#drawer-check:checked ~ .drawer-open span {
background: transparent;
}
#drawer-check:checked ~ .drawer-open span::before {
bottom: 0;
transform: rotate(45deg);
}
#drawer-check:checked ~ .drawer-open span::after {
top: 0;
transform: rotate(-45deg);
}
/* メニューのデザイン */
.drawer-content {
position: fixed;
top: 60px;
left: 100%; /* 画面右側に押し込めておく */
width: 100%;
font-size: 14px;
background: #fff;
transition: 0.5s;
z-index: 99;
}
.drawer-list {
margin: 0;
padding: 0;
width: 100%;
}
.drawer-item {
list-style-type: none;
padding: 0;
border-top: 1px solid #ddd;
}
.drawer-item a {
display: block;
color: #444;
padding: 1.2em 1.5em;
}
.drawer-item a:hover {
text-decoration: none;
}
/* 背景用オーバーレイ */
.drawer-overlay {
display: block;
position: fixed;
top: 60px;
left: 100%; /* 画面右側に押し込めておく */
width: 100%;
height: 100%;
background: rgba(0,0,0,0.3);
z-index: 98; /* 一番下に */
}
/* アイコンをクリックでメニュー&オーバーレイ表示 */
#drawer-check:checked ~ .drawer-content {
left: 0;
}
#drawer-check:checked ~ .drawer-overlay {
left: 0;
}
今回のハンバーガーメニューは、チェックボックスでメニューの表示/非表示を切り替えています。<label>で作られた60x60pxのメニューアイコン領域がクリックされたとき、チェックボックスにチェックが入る仕組みです。
チェックボックス自体は非表示になっていますが、チェックボックスの状態はきちんと記録されています。チェックされた状態のとき、「#drawer-check:checked ~」でそれぞれの要素に対して処理を行います。「~」というのは同じ階層の後続要素に対するセレクタです。
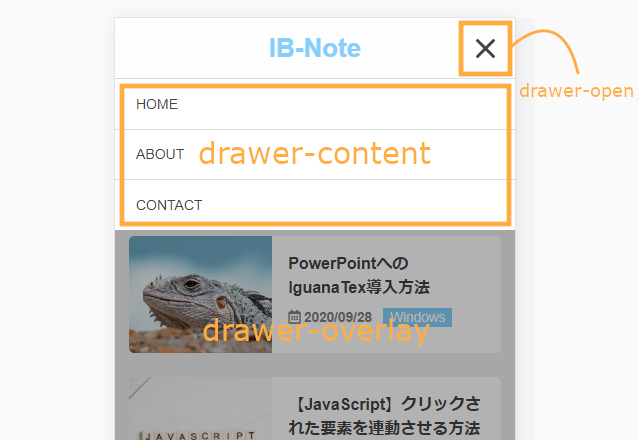
各要素がどうなっているかは言葉よりも実際に見たほうがわかりやすいと思います。下の画像を見てみてください。

これは当ブログをスマートフォンで見た場合です。メニューアイコンが60×60pxで存在し、クリックされた状態で「drawer-overlay(最下面) < drawer-content < drawer-open(最上面)」となっています。
drawer-overlayはメニュー部分以外を薄暗くするための要素です。
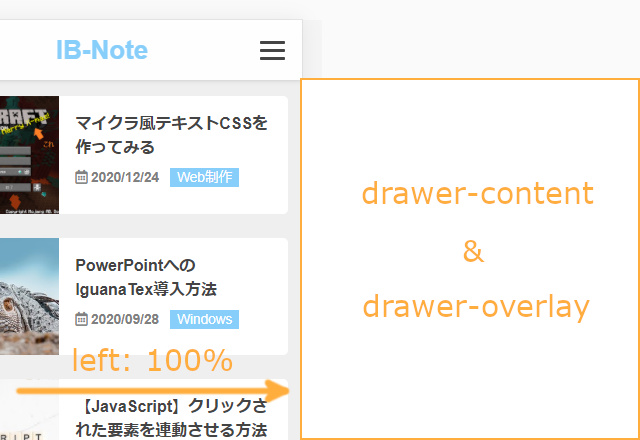
一方、メニューを閉じた場合がこちら。

メニューを閉じた場合、drawer-contentとdrawer-overlayともに画面右側に追いやられています。普段は「left: 100%」を指定しておくことで、見えない状態にしているわけです。
こうした仕組みがハンバーガーメニューのミソになっています。文字だけで追うと少し難しいですが、図解してみるとよくわかると思います。
ビフォー&アフター
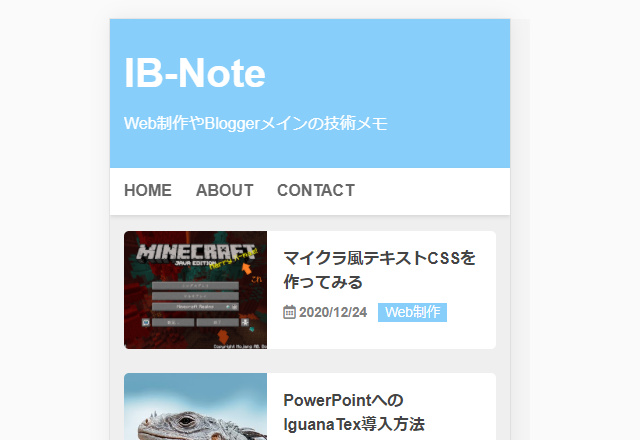
ハンバーガーメニューを実装する前はこんな感じでした。

デスクトップ表示そのままですね。
項目少ないからこれでも全然大丈夫だったんですが、見た目のスッキリ感&メニュー云々への拡張性を考えるとハンバーガーメニューってなかなか良いもんだなぁ…と改めて思います。
補足:Bloggerの場合
通常であればメディアクエリでPC用とモバイル用のヘッダーの表示/非表示を切り替えたりしますが、Bloggerの場合はPC/モバイルの判定を以下の形で行うことができます。
<b:if cond='data:blog.isMobile'>
<!-- モバイル用ヘッダー -->
<b:else/>
<!-- PC用ヘッダー -->
</b:if>
これだと完全にヘッダーの表示を分けられるので管理しやすいですし、余分にコードを読み込む必要もないので便利ですね。
ただし、この条件を使用するにはテンプレートがモバイル設定になっている必要があるようです。一応試してみましたが、私のテーマはモバイルテンプレートではないためやはりダメでした(泣)
あとがき
ハンバーガーメニューに関しては不要論も一定数あるみたいですが、個人的には好きだし便利だと思うので実装できて満足しています。デザイン的にもスッキリしてて良い感じです。
ヘッダー周りはまだカスタマイズの余地がありそうなので、この調子でさらに作り込んでいけたらな…なんて思っています。沼フラグですね(確信)
以上、ハンバーガーメニューの実装についてでした。







ナビゲーションバーの開閉ボタンが ≡ と ✕ に変化するカスタマイズをやりたいなと思いつつ、面倒くさがって敬遠していた(笑)のですが、こちらの記事を拝見して、ようやく重い腰を上げることが出来ました。
理想通りのボタンに仕上がって非常に満足しております。ありがとうございました(^^)
お役に立てたようなら何よりです(^^)
コメントを書き込む