マイクラ風ひとことCSSを作ってみる
最近になってドハマりし、ほぼ全ての時間をマイクラに費やしていましたFumaです。
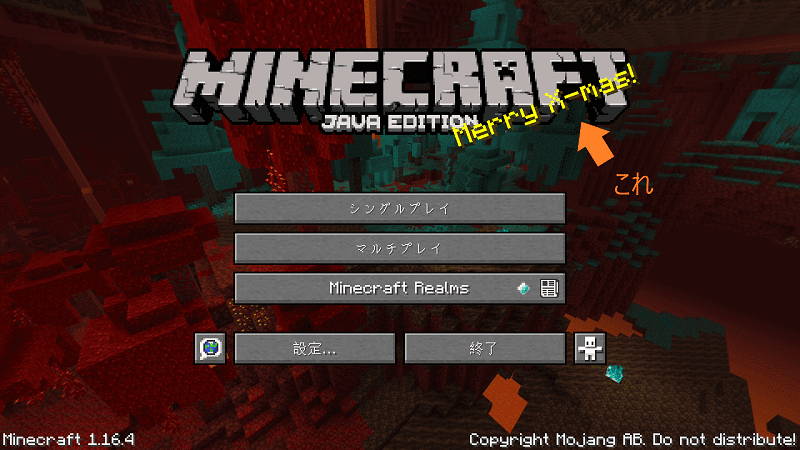
今回はマイクラのタイトル画面で表示されるテキストのCSSについてご紹介します。「今日のひとこと」的なアレですね。

これを見たら「お、マイクラだ!」と思う特徴的なエフェクト。ブログ等で使うとアクセントになること間違いなし!早速見ていきましょう~
コードと実装
HTML&CSS
HTMLとCSSは次のようになっています。とってもシンプル。
<p><span class="mc-text">Hello, world!</span></p>
.mc-text {
display: inline-block;
font-size: 25px;
color: #ffff00;
text-shadow: 2px 2px #999;
transform: rotate(-10deg);
animation: 0.5s text-effect infinite;
}
@keyframes text-effect {
50% {
transform: rotate(-10deg) scale(1.05);
}
}
テキストをinline-blockにし、アニメーションを付けてみると良い感じに再現できました。いろいろ試しましたが角度は-10度くらいがベストかなぁと思います。
<span>の中の文章やfont-sizeはお好みで自由に変えてください。
実装例
実際に使ってみるとこんな感じです。
Hello, world!
うーん、マイクラ感!いいですね~
本家のテキストも試してみました。
Rise from your grave!
うん、良い感じ。画像とか合わせるともっとそれっぽくなりそうです。
ブログだと、ヘッダー辺りにつけて使うとちょうど良いんじゃないかと思います。ちなみに、もっとマイクラ感を出したい!という人はMinecraft風のフリーフォントも公開されているようなので、そちらもチェックしてみてください↓

【まとめ】マインクラフトブログや動画を作る際に役立つフォントまとめ : wikiを見てもワカラナイ人のためのminecraft
最後に
最初、アニメーションで直接フォントサイズを変えていたら動きが妙にぎこちなくて悩んでいたところ、scaleを使うと滑らかに&自然に拡大縮小の表現ができました。scale最高!
CSSの挙動はできる限り忠実に再現したつもりなので、本家と比べてもそこまで違和感はないかと思います。ぜひお使いのブログやサイトで試して遊んでみてください。






コメントを書き込む