【徹底解説】Bloggerフィードの各種パラメータと使い方
Bloggerでは、フィードを利用することでいろいろと楽しいことができます。フィードリーダーをはじめ最新記事や関連記事の各種ウィジェット等、デフォルトで提供されていない機能を独自に実現したりすることも可能です。
ただ、残念ながらフィードに関する情報はあまり出ていません。そこで、その便利さと魅力をより多くの人に知ってもらうべく、Bloggerフィード入門と題してフィードに関する知識をまとめてみました。
そもそもフィードって?
フィードというのは、ざっくり言うとWebサイトの情報に関するデータです。
更新日時や記事の見出し、概要などが特別なデータ形式でまとめられており、ユーザーはそれを参照することでWebサイトに関する各種情報を得ることができます。
データ形式にはRSSやAtomがあり、名前を聞いたことがある方も多いのではないかと思います。
Bloggerフィード
Bloggerにも独自のフィードがあり、フィードURLにアクセスすることでサイトに関する情報を見ることができます。
BloggerのフィードURLの基本構成は以下の通りです。
https://blogName.blogspot.com/feeds/RESOURCE/RESPONSE[LABEL][?QUERY]
| パラメータ | 説明 |
|---|---|
| blogName | ブログ名を指定します。 |
| RESOURCE |
取得したいデータの種類を指定します。
|
| RESPONSE | 取得したいデータの量を指定します。
|
| LABEL | オプション。取得するデータを絞り込みます。 |
| QUERY | オプション。取得するデータを細かく指定します。 |
通常は上の形でOKですが、記事やコメントの数が多い場合、制限によってフィードが150までしか取得できません。そのため、150より多く表示したい場合は以下の形を使用します。
https://www.blogger.com/feeds/blogID/RESOURCE/RESPONSE[LABEL][?QUERY]
blogIDは、Bloggerにログインした際に表示されているURLの数字です。

リソース
取得したいフィードデータの種類を指定することができます。
記事のフィードを取得します。
https://blogName.blogspot.com/feeds/posts/default
コメントのフィードを取得します。
https://blogName.blogspot.com/feeds/comments/default
特定記事のコメントのフィードを取得します。
https://blogName.blogspot.com/feeds/postID/comments/default
postIDは記事の編集画面のURLから確認できます。

ページのフィードを取得します。
https://blogName.blogspot.com/feeds/pages/default
ラベル
ラベルによって取得するデータを絞り込みます。基本形は以下の形です。
https://blogName.blogspot.com/feeds/posts/default/-/label
/で区切ることで複数指定できます。例:/-/label1/label2
※ラベルを複数指定した場合、AND検索になります。
クエリ
BloggerのフィードURLにはクエリパラメータを指定することができます。&で区切って複数指定することが可能です。
返すフィード形式。例:alt=atomやalt=rssなど
https://blogName.blogspot.com/feeds/posts/default?alt=atom
フィードの最大表示数。例:max-results=99
https://blogName.blogspot.com/feeds/posts/default?max-results=99
エントリー(記事)のフィード情報を返す順番を指定。published(公開日順), updated(更新日順)の2種類。デフォルトはpublished。
https://blogName.blogspot.com/feeds/posts/default?orderby=published
フィードの開始位置指定。start-index=5とすると5記事目からのフィード情報が表示されます。
https://blogName.blogspot.com/feeds/posts/default?start-index=5
取得するフィード(公開日順)を指定した期間内に制限します。
https://blogName.blogspot.com/feeds/posts/default?orderby=published&published-min=2020-01-01T00:00:00+09:00published-max=2021-01-01T00:00:00+09:00
取得するフィード(更新日順)を指定した期間内に制限します。
https://blogName.blogspot.com/feeds/posts/default?orderby=updated&updated-min=2020-01-01T00:00:00+09:updated-max=2021-01-01T00:00:00+09:00
パラメータが正しく指定されているかどうかの厳密チェック。指定が間違っていれば普通にエラーが出るので、正直使いどころがよくわかりません。デフォルトはfalse。
https://blogName.blogspot.com/feeds/posts/default?alt=rss&strict=true
リダイレクトを許可するかどうかのチェック。これもあまり使いません。
https://blogName.blogspot.com/feeds/posts/default?alt=rss&redirect=true
スクリプト読み込み時に実行する関数を指定します。めちゃくちゃ使います。
https://blogName.blogspot.com/feeds/posts/default?alt=json-in-script&callback=loadfeed
q=型クエリ
q=型クエリを使うことで、キーワード検索をかけることができます。結果はサイト内検索で出てくるものと同じです。
特定のキーワードを指定して検索することができます。
https://blogName.blogspot.com/feeds/posts/default?q=Blogger
-を指定して、特定のキーワードを除外して検索することができます。
https://blogName.blogspot.com/feeds/posts/default?q=-Blogger
+で区切り、複数キーワードをAND検索することができます。
https://blogName.blogspot.com/feeds/posts/default?q=Blogger+Widget
|で区切り、複数キーワードをOR検索することができます。
https://blogName.blogspot.com/feeds/posts/default?q=Blogger|Widget
※q=型クエリで指定した場合、orderby=publishedを追加しても並びが壊れてしまうので注意してください。
ラベル検索をかけたい場合は、q=label:〇〇の形で指定すればOKです。ラベルも通常と同様にNOT/OR/AND検索をかけることができます。
Blogger feedsやsearchでラベル検索方法 | Blogger Tuning Factory
フィード形式
フィード形式は以下の3種類があります。
https://blogName.blogspot.com/feeds/posts/default
デフォルトのデータ形式。HTMLに似たXMLというマークアップ言語で記述されています。
https://blogName.blogspot.com/feeds/posts/default?alt=rss
基本的にはAtom形式と同じ内容。書き方が少し異なっています。
https://blogName.blogspot.com/feeds/posts/default?alt=json
JSONというデータ記述言語で記述されたデータ形式。
ウィジェット等で使う場合は、JavaScriptで直接扱いやすいJSON形式を利用します。以降では、JSON形式をメインに話を進めていきます。
データ形式を指定する際、〇〇-in-scriptと記述する場合がありますが、これは本体がscriptタグで囲まれているかどうかの違いです。
便利ツール
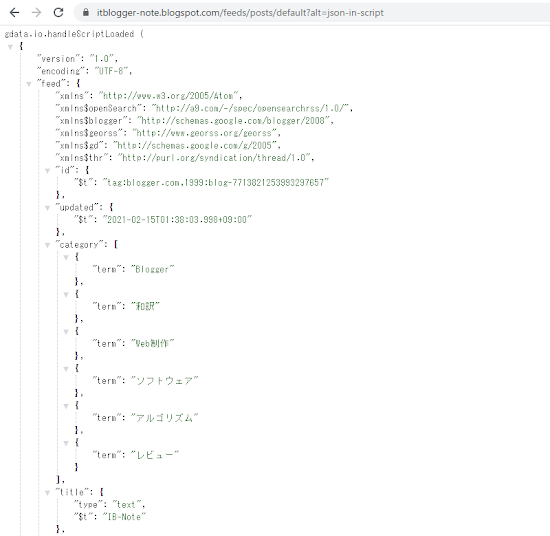
Bloggerのフィードをそのまま見た場合、このようになっています。

一部のスーパーエンジニアたちを除いて、この状態で何がどうなっているか瞬時にわかる人はいないと思います。そこで登場するのがこちらの拡張機能です。
JSON Formatter - Chromeウェブストアこの拡張機能を使うとあら不思議。さっきまでカオスだった画面がすっきり整えられています。

これを使うと、JSONデータの階層構造が非常によくわかるようになります。フィードを扱う上では必須アイテムとなるので、ぜひ入れておきましょう。
フィードの処理
ここからは具体的なフィードの処理方法について見ていきます。
全てに共通しますが、フィードを取得してなにかしたいとき、以下が処理実行の基本形となります。
<script type="text/javascript">
function getdata(json) {
//データ処理
}
</script>
<script type="text/javascript" src="...&callback=getdata"></script>
callback実行用のスクリプトは最初に設置しておくかリアルタイムに生成するかで多少異なりますが、callbackを実行してそれをもとにデータ処理をする、という流れ自体は一緒です。
データ取得あれこれ
フィードデータの取得方法についてご紹介します。
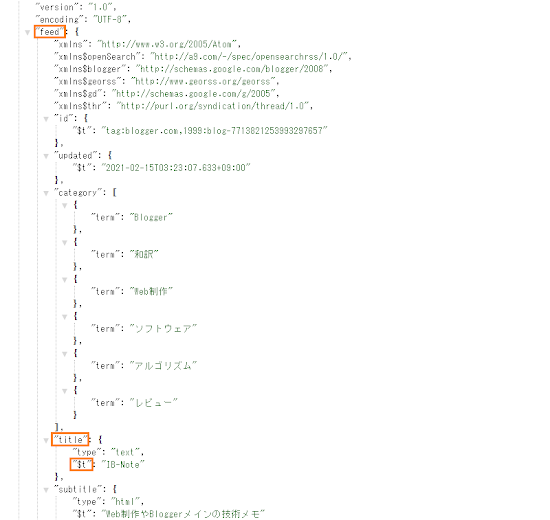
データの指定方法は、階層構造と直接対応しています。例えば、json.feed.title.$tとすればブログのタイトルを取得できます。そう、本当に階層順に指定しているだけなんです。

最初はまるで暗号みたいで、$tってなんやねんという感じだったんですが、こうして中身が見えるようになると意味がよくわかってきます。
これは他の項目でも全く同じで、適切に指定を行いデータを取得するという形になっています。
ただし、次だけ少しわかりにくいので補足しておきます。
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
posturl = entry.link[k].href;
break;
}
}
記事のURL取得でよく見かけるコートですが、これは一体どうなっているのでしょうか?alternateって何…?ゆっくり見ていきましょう。
まず、entry.link.length分の長さ、つまりlinkフィールドの長さ分だけループが回ります。そしてlinkフィールドのリンクのうち、種類がalternateに一致するもののURLをposturlに格納し、breakでループを抜けて終了します。

画像からわかるように、alternateというのは記事本体に関するリンクになっています。そのため、alternateに該当するものだけを探していたというわけです。
注意事項
フィードを扱う際、ちょっとした注意事項があります。それはデータのタイプです。
基本的には見たまんまの階層で指定していけば問題ないですが、変数型と配列型の違いにだけ気をつける必要があります。
例えば、ブログのタイトルを取得したい場合は先ほどのようにjson.feed.title.$tとすれば良いですが、ブログの著者名を取得したい場合はjson.feed.author[0].name.$tのように指定する必要があります。
著者や記事のカテゴリーのように、同じ属性をもつものが複数存在する可能性があるものは配列扱いになっていることがあるので注意してください。配列になっているものは以下の通りです。
- category(ラベル)
- link(URL関係)
- author(著者)
- entry(記事)
配列の見分け方
配列の場合は中身が[で、それ以外は{で始まっています。

どちらかわからないときは、このように表示をよく確認してみてください。
※データ指定で沼ったときの原因はほぼこいつです。
エラー確認方法
スクリプトを実行したのに何も表示されない・・・といった場合、エラーが出ている可能性があります。フィードURLが正しく送信されているかチェックしましょう。
チェック方法は簡単。Googleの場合、F12キーを押して表示される開発者タブの「Network」を見てみましょう。正しく送信されていないリクエストがあれば、ここで情報を確認することができます。

画像のように、正しく送信されているものは通常の黒い文字で、エラーが出ているものは赤い文字で表示されます。開発者タブはデバッグにも大活躍なので、積極的に活用してみてくださいね。
実用例
フィードの実用例をご紹介します。
基本的な例
今まで説明したフィードの知識を使って、ちょっとしたテストコードを作成してみます。
<div id="output"></div>
<script type='text/javascript'>
function getfeed(json) {
var entry, posttitle; //変数の宣言
var infoHTML = ''; //HTML出力用
for (var i = 0; i < 10; i++) {
if (i == json.feed.entry.length) {
break; //フィードの長さと一致すれば終了
}
entry = json.feed.entry[i]; //記事をentryと命名
posttitle = entry.title.$t; //タイトルを取得
infoHTML += '<div><span style="margin-right: 10px;">' + (i + 1) + '</span>' + posttitle + '</div>';
}
document.getElementById("output").innerHTML = infoHTML; //成形したHTMLを出力
}
</script>
<script type='text/javascript' src='/feeds/posts/default?alt=json-in-script&callback=getfeed'></script>
このコードでは、最新10記事のタイトルを番号付きで表示します。実行した結果は画像のようになります。

こういう風に、基本を押さえればフィードリーダー的なものも割と簡単に作ることができます。本格的なものについても、基本的な仕組み自体はこれと全く同じです。
応用例
以下でご紹介するのは、フィードを応用して本格的な機能を提供しているものです。参考にしてみてください。

HTML サイトマップウィジェット (2020/08/07 お知らせを追記しました) | ふじろじっく
日本語仕様に改変しました。
ふじろじっくさんにより日本語化されている高機能サイトマップ。スクリプト自体に説明が結構詳しく書かれているので、見ていると勉強になります。フィードを利用して記事の情報を取得し、一覧表示する仕組みです。

【Blogger】関連記事表示のお手軽プラグイン | IB-Note
色々情報を探し回った末、海外製のコードを改造して関連記事表示をつけてみました。プラグインの詳しい特徴や導入方法についてご紹介します。
こちらは海外製のものを基に私が改造した関連記事表示プラグインです。これもフィード情報を利用して関連記事表示を行っています。記事中でも紹介したラベルオプションが使用されています。

Bloggerにサムネ画像付きページャーを導入する | IB-Note
前後の投稿などを分かりやすく表示してくれるページャーですが、例によってBloggerのページャーは超絶シンプル。これではあまりにも味気ないので、少しおしゃれな感じにしてみたいな~と思いサムネ画像付きページャーを作ってみました。
実はこれもフィードを利用しています。ページャーなら独自タグだけで実現できるんじゃない?と思われるかもしれませんが、独自タグだけでは前後記事のサムネ画像が取得できないのでフィードを使う必要がありました。
作成したスクリプトに関しては各記事内でもある程度解説しているので、今回の記事と合わせて読んでみてくださいね。
テクニック
ウィジェット作成等でちょっぴり役立つテクニックをご紹介します。
スクリプトのリアルタイム生成
作るものによっては、実行用のスクリプトをリアルタイムで生成しなければいけないこともあります。例えば、ボタンを押したときに実行したいという場合。
この場合は、ページ読み込み時ではなくボタンを押したタイミングで実行したいので、少し工夫する必要があります。具体的なコードは以下のような感じです。
<button type="button" onclick="start()">ボタン</button>
<div id="test"></div>
<script type='text/javascript'>
function start() {
var feedurl = '/feeds/posts/default?alt=json-in-script&callback=getdata';
var scr = document.createElement('script'); //スクリプト用の変数scr
scr.setAttribute('type', 'text/javascript');
scr.setAttribute('src', feedurl); //フィードURLをセット
document.getElementById("test").after(scr); //divの後ろにスクリプト設置
scr.remove(); //削除
}
function getdata() {
...
}
</script>
ボタンを押したタイミングでonclickに指定した関数startが実行され、フィードURLが送信されるという仕組み。フィードURL送信用のスクリプトは一瞬で生成して、即削除しています。
そんな一瞬で大丈夫なの?と思われるかもしれませんが、スクリプトはちゃんと読み込まれるのでご安心を。JavaScriptのありがたい性質です。
加えて、この方法では余計なゴミが出ないのでコード的にもクリーンです。
定期実行
スクリプトを1回だけではなく、定期的に実行したい場合があると思います。そんなときはsetIntervalを使うのがおすすめです。
<div id="test"></div>
<script type='text/javascript'>
function sendurl() {
...
}
function getfeed(json) {
...
}
setInterval(sendurl, 1000);
</script>
上のコードでは、関数sendurlを1000ミリ秒(1秒)ごとに実行します。
この方法を使えば、定期スキャンするフィードリーダー的なものを作ることも可能です。
あとがき
ウィジェット等でスクリプトが公開されているものはありますが(主に海外)、スクリプト自体に関して詳しく説明しているものは意外とないんですよね。さも当たり前のように書いているものが多いんですが、皆さんどこで習ったんだろう…?
理解するまでに時間はかかりましたが、一度仕組みがわかるとよく納得できて便利なものでした。今回の記事が、以前の私と同じくフィードを勉強している方々の理解の一助となれば幸いです。
フィードを使いこなして、Bloggerライフをより豊かなものにしていきましょう!







フィードに関する日本語の詳しい紹介記事はありがたいですね。助かるBlogger使用の方も多いと思います。
僕もいまなら多少は理解できるものの、以前はさっぱりでしたから。日本語の解説は少なめですし^^;
少し気になったのですが検索クエリ「q」の解説のところで「:label」を使用した紹介がされていますが、どちらかというと「:label」抜きの検索語での指定が本来の使い方だと思います。ので、そちらも一言書かれていると分かりやすいかも?もしかしたら検索語でデータ取得したいひとがいるかもしれませんし。
記事の加筆お疲れ様でしたm(_ _)m
仰る通り、ラベルに限定した書き方をしてしまったのは良くなかったですね。もっと一般的な形に書き換えておこうと思います。ご意見ありがとうございました(^^)
コメントを書き込む