【超軽量】Blogger用最新の投稿ウィジェット

フィードを利用して、最新の投稿ウィジェットを作ってみました。ある程度の表示は欲しいけど重いのはちょっとなぁ…という方、ぜひチェックしてみてください。導入もとっても簡単です。
特徴
最小限のJavaScriptとCSSのみで実装。
記事のサムネ画像とタイトルを表示します。
シンプルでカスタマイズしやすいデザインです。
読み込みが遅くなるのがいやで、軽さにこだわって作成しました。出回っているウィジェットの中では最軽量だと思います。
導入方法
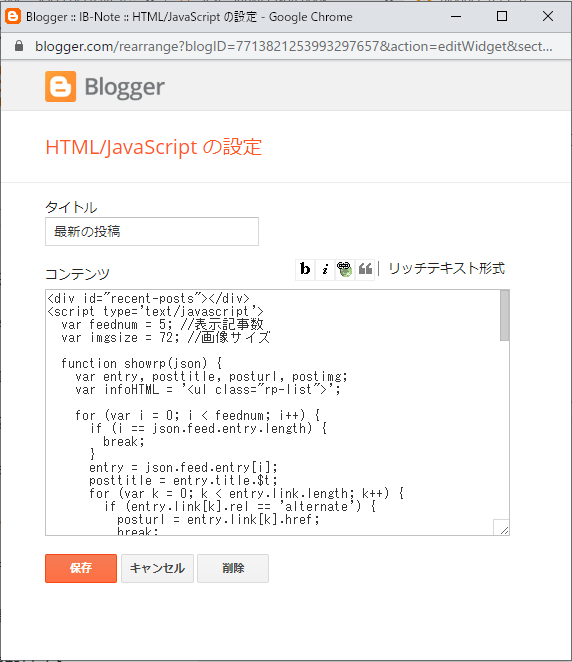
「レイアウト」→「ガジェットを追加」→「HTML/JavaScript」をクリックします。

設定画面が開いたら、画像のようにコンテンツ部分にコードを貼り付けて「保存」します。

コードはこちら↓
<div id="recent-posts"></div>
<script type='text/javascript'>
var feednum = 5; //表示記事数
var imgsize = 72; //画像サイズ
function showrp(json) {
var entry, posttitle, posturl, postimg;
var infoHTML = '<ul class="rp-list">';
for (var i = 0; i < feednum; i++) {
if (i == json.feed.entry.length) {
break;
}
entry = json.feed.entry[i];
posttitle = entry.title.$t;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
posturl = entry.link[k].href;
break;
}
}
if ("media$thumbnail" in entry) {
postimg = entry.media$thumbnail.url;
if (postimg.match(/s72-c/)) {
postimg = postimg.replace('s72-c', 's' + imgsize + '-c');
}
} else {
postimg = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhpJms9mnNPfhuWkuWFCoMCTzb9wop7cvTs5LlisKd79TN06TOEHDwmB5mMkes27EY6H9XQpbkqNOCMDA3WoyWJDi8D2C3-SDQCYI3UJzKTE5QG1fdGjSBNC5snDeJmc-x9EggqNenPEmU/s100/";
}
infoHTML += '<li><a class="rp-link" href="' + posturl + '">';
infoHTML += '<img loading="lazy" src="' + postimg + '"/>';
infoHTML += '<div class="rp-title">' + posttitle + '</div>';
infoHTML += '</a></li>';
}
infoHTML += '</ul>';
document.getElementById("recent-posts").innerHTML = infoHTML;
}
</script>
<script type='text/javascript' src='/feeds/posts/default?alt=json-in-script&callback=showrp'></script>
<style>
.rp-list {
list-style: none;
padding: 0 !important;
margin: 0 !important;
}
.rp-link {
display: flex;
color: #555 !important;
padding: 0.8em;
border-bottom: 1px solid #ddd;
transition: all 0.5s ease;
}
.rp-link:hover {
text-decoration: none;
opacity: 0.6;
}
.rp-list li:last-child > a {
border: none;
}
.rp-link img {
padding: 0;
box-shadow: none;
border: none;
margin-right: 1em;
}
.rp-title {
font-weight: bold;
}
</style>
feednum は表示する記事数、imgsize は画像サイズで、好きな値に変更することができます。
導入はこれで完了です!設定を保存後、最新記事が正しく表示されているか確認してみてください。
削除方法
「レイアウト」からガジェットの「編集」→「削除」をクリックすればOKです。
うまく動作しないときは
フィードの参照がうまくできていない可能性があります。まず、「設定」→「権限」で読者の権限が「一般公開」になっているかどうか確認してください。
設定に問題がなければ、以下のコードのsrc部分を絶対パス指定に変更してみてください。
<script type='text/javascript' src='/feeds/posts/default?alt=json-in-script&callback=showrp'></script>
絶対パス指定は、当ブログの場合次のようになります。
src='https://itblogger-note.blogspot.com/feeds/posts/default?alt=json-in-script&callback=showrp'
あとがき
今までよくわからないままサードパーティー製のウィジェットを使っていたんですが、妙に読み込みが遅い気がするなぁと思って調べたらjQueryが使われていました。そりゃ重たいはず…
jQueryって記述が簡潔になるので便利ですが、jQueryそのものの読み込みが重たいのでなんとも残念な感じですよね。個人的にはどんどん脱jQueryして、最小限のJavaScriptでいろいろな機能を実現するのが理想です。
今回作成したウィジェットはかなりシンプルですが、最低限の機能とコードでいい塩梅に実現できたかなと思っています。お使いのブログやサイトで利用して頂けると嬉しいです。






とてもシンプルでいい感じのガジェットですねえ。
ところで、当ブログで紹介してる最新記事ガジェットのスクリプトは blogurl は空白のままでもちゃんと動作するんですけど、もしやと思い FUMAさんのスクリプトで blogurl に何も入れずに試してみたら問題なく動作しましたよ。
でも一応URL入れといたほうが無難なのかな?(^^;
ブログURLって空白でも大丈夫だったんですね。気づきませんでした(^^;
正常に動作していれば問題ないはずですが、指定しておいたほうが確実に安心はできると思います。
https://www.limosuki.com/p/sitemap.html
(ページ下部のカテゴリー別の新着記事のところです)
良い感じにできてうれしいです~^^
ウィジェット公開ありがとうございます。
素敵にカスタマイズして使って頂けて嬉しいです(^^)
こちらこそ、ご丁寧にご報告頂きありがとうございます。励みになります。
コメントありがとうございます。
ウィジェットがお役に立ったようで嬉しいです。
コメントを書き込む