【簡単】Bloggerで投稿に順位を付ける方法

Bloggerで人気の投稿に順位を付ける方法をご紹介します。独自タグを使う方法と、CSSカウンターを使う方法の2種類があります。
※検証にはQooQ(ver1.30)を使用しています。
テーマのバックアップ
HTMLを編集するので、最初にバックアップを取っておきましょう。
管理画面から「テーマ」→「バックアップ」を選択し、ダウンロードしてファイルを保存します。

独自タグを使う方法
まず、HTML編集画面で「人気の投稿」に該当するPopularPosts1の部分を探します。以下のようになっている部分です。
<b:widget id='PopularPosts1' ... >
<b:widget-settings>
...
</b:widget-settings>
<b:includable id='main'>
...
このウィジェット内で、下記コードを次のように変更します。
<div class='widget-content popular-posts'>
<ul>
<b:loop values='data:posts' var='post'>
<li>
...
↓↓
<div class='widget-content popular-posts'>
<ul>
<b:loop values='data:posts' var='post' index='i'>
<li class='ranked-li'>
<span class='post-rank'><b:eval expr='data:i + 1'/></span>
...
変更したら、CSSに以下のコードを追加してください。
.ranked-li {
position: relative;
}
.post-rank {
display: inline-block;
position: absolute;
z-index: 1;
top: 5px;
left: 5px;
width: 20px;
height: 20px;
line-height: 20px;
text-align: center;
border-radius: 50%;
background: #ffff99;
}
テーマを保存し、表示を確認してみてください。順位が表示されているはずです。
変更したコードではループのindexを変数iとして指定しており、ループが回るたびにiの値が0から1ずつ増えていきます。それをdata:i + 1で出力することにより、順位を表示しています。
独自タグを用いた方法はいろいろと応用が利くので便利ですが、次にご紹介するCSSカウンターを用いた方法のほうがシンプルでわかりやすいのでおすすめです。
CSSカウンターを使う方法(おすすめ)
独自タグの場合と同様、HTML編集画面で「人気の投稿」に該当するPopularPosts1の部分を探します。
ウィジェット内で、下記コードを次のように変更します。
<div class='widget-content popular-posts'>
<ul>
<b:loop values='data:posts' var='post'>
<li>
...
↓↓
<div class='widget-content popular-posts'>
<ul>
<b:loop values='data:posts' var='post'>
<li class='ranked-li'>
...
変更したら、CSSに以下のコードを追加してください。
.popular-posts {
counter-reset: number;
}
.ranked-li {
position: relative;
}
.ranked-li:before {
display: inline-block;
position: absolute;
counter-increment: number;
content: counter(number);
z-index: 1;
top: 5px;
left: 5px;
width: 20px;
height: 20px;
line-height: 20px;
text-align: center;
border-radius: 50%;
background: #ffff99;
}
テーマを保存し、表示を確認してみてください。順位が表示されているはずです。
追加情報
順位に応じて色を分けたい…と思うことはありませんか?そんなときは、liタグに対してnth-childを適用すれば思い通りの表示にすることができます。
例えば、1位だけピンク色にして4位以下はグレーにしたいという場合、以下のように設定できます。(CSSカウンターの場合)
.ranked-li:nth-child(1):before {
background: pink;
}
.ranked-li:nth-child(n + 4):before {
background: gray;
}
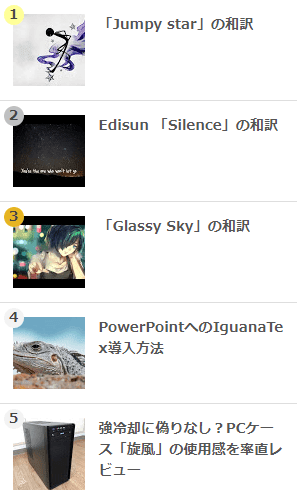
このブログでも色を変えてみました。カラフルです♪

Bloggerにランキング機能はありませんが、こんな風に意外と簡単に実現することができます。小さな変化ですが、ちょっとしたアクセントにもなるのでオススメです。






いつもありがとうございます。
お役に立てて良かったです。
こちらこそ、ご丁寧に報告頂きありがとうございます。励みになります。
コメントを書き込む