サイト読み込み時に表示が一瞬崩れる場合の対処法

読み込みの際、(特にスマホ表示で)サイトが一瞬崩れて表示されることはありませんか?一瞬とはいえガクッと表示されるのは見た目的にカッコ悪いですし、気になってしまいますよね。
そういった場面でいろいろと沼にはまった結果、特に有効だと思った対処法をご紹介します。
表示が崩れる原因
そもそも、なぜ表示が崩れてしまうのでしょうか?
もとからレイアウトが崩れている場合を除き、読み込み時に崩れてしまう原因として一番多いのはどこかの要素がはみ出ているというケースです。
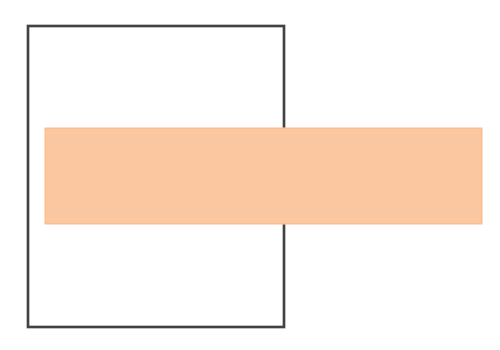
例えば画面の表示領域が400pxなのに600pxの要素があった場合、最初に最大幅600pxに合わせた状態で読み込まれた後400pxで表示されるため、その差分の影響で一瞬ガタついて見えます。
そうした場合、はみ出ている要素が具体的にどこなのかを特定し、正しい表示になるようにスタイルを修正する必要があります。
① 幅を適切に指定する
画像などの要素の幅が固定されていて正しく縮小されず、はみ出てしまうことがあります。

こうした場合は、はみ出しそうな要素にあらかじめwidthやmax-widthを適切に指定してあげると効果的です。具体的には、次のようにスタイルを指定します。
.element {
width: 500px; /* デフォルトで表示したい幅 */
max-width: 100%;
}
この場合、要素の表示領域が500px以上あれば幅500pxで、そうでなければ画面の幅いっぱいに合わせて表示されます。
widthは指定することが多いかと思いますが、max-widthは意外と忘れてしまうことがあるので注意してください。
② word-breakを設定する
ハマりがちなのが、URLのような長い英数字の文字列があってはみ出してしまう場合です。
例:
https://hogehogefugafugahogehogefugafuga.blogspot.com/hogehofugafugahogehogepiyopiyofoobarfoobar123456789.html
日本語だけなら勝手に改行されますが、このように長い英数字の文字列の場合はそれで1語とみなされ、改行されないままはみ出してしまいます。厄介ですね…
こうした場合に活躍するのが、break-allというCSSプロパティです。break-allは文章を1文字単位で強制的に改行します。
改行を設定するword-breakは初期値がnormalであり、何も指定しない場合は長い英数字列に対して強制改行が適用されないため、値をbreak-allに変更する必要があります。
body {
word-break: break-all;
}
③ preにwhite-spaceを設定する
私が長らく悩まされていた表示崩れの原因がこれでした。
プログラムのソースコードをpre要素で囲んで表示しているのですが、最初はwhite-spaceを何も設定していなかったため、中のソースコードが一瞬はみ出て表示されていました。
結果的に、white-spaceにpre-wrapを指定することで解決。pre-wrapを指定するとコード中の改行がそのまま反映されるのに加えて、要素内からはみ出さないように自動的に改行してくれます。
white-spaceも初期値がnormalなので、長いプログラムを書いている場合ははみ出てしまう場合があります。サイトにコードをよく載せる方はご注意ください。
pre {
white-space: pre-wrap;
}
④ overflow:hiddenを指定する
この方法は上記の方法を試してダメだった場合の最終手段です。overflow:hiddenを指定すれば、表示領域からはみ出た要素を非表示にすることができます。
例えば表示領域が400pxで600pxの要素があった場合、600pxの要素は400pxまで表示されて、それ以外の部分は表示されない状態になります。
ただし、overflow:hiddenを指定するとstickyが機能しなくなったりする(祖先要素のoverflowの値がvisible以外ではうまく動作しない)ので、使いどころには注意が必要です。
はみ出している要素を特定してピンポイントで修正できれば理想的ですが、どこがはみ出しているのかよくわからない場合、main部分などにoverflow:hiddenを指定すればほぼ確実に直ります。
どうしてもうまくいかない場合は、最終手段としてこちらの方法も試してみてください。
まとめ
読み込み時に表示が崩れる場合について、いくつか対処法をご紹介しました。
サイトの表示崩れは複合的な要因から生じていることがあり、なかなか特定が難しい場合もあります。開発者タブなどでスタイル設定を確認しながら、可能性のある対処法を試していきましょう。






コメントを書き込む