Web制作で大活躍:SVGの特徴と使い方まとめ

Web制作で重宝するSVGという画像形式があります。JPEGやPNGほど聞き慣れませんが、通常の画像形式に比べて軽量だったり、カスタマイズ性が高かったりと良いことだらけの素晴らしい画像形式です。
本記事では、SVGの具体的な特徴と使用方法についてご紹介します。
SVGとは
SVG(Scalable Vector Graphics)は、直線・矩形・円といった様々な図形オブジェクトをXMLで記述し、Webページ上で表示することができる画像フォーマットです。「大きさを変えられるベクター画像」という意味があります。
JPEGやPNGのようにピクセルの集まりで画像を表現するラスター画像と異なり、図形を座標と数式処理によって描画するベクター画像であるという特徴があります。
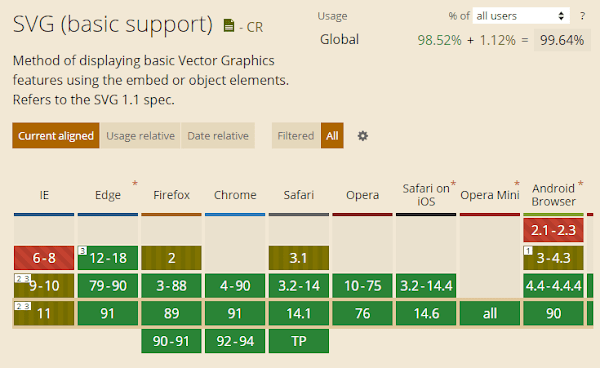
1999年にWeb関連技術の標準化団体W3Cによりドラフト版が公表されて以来、徐々に普及が進み、現在ではほぼ全てのブラウザでサポートされています。

SVGの特徴
名前の通り、大きさを自由に変えられることが特徴です。
JPEGやPNGは点の集まりなので拡大すると画質が粗くなってしまいますが、SVGは数式処理されるベクター画像であるため、どれだけ拡大してもジャギー(輪郭のギザギザ)が生じません。
この特徴は、Retinaディスプレイのような高解像度ディスプレイに対して特に有効です。通常の画像と違い、画質の劣化を心配する必要がありません。
通常の画像などに比べてファイルサイズが小さいです。
例えば当ブログのヘッダーではSVGを使用していますが、1920x200pxの画像で約5KBです。同じサイズのJPEG/PNG画像だと普通に数十KBはいくので、かなり軽いということがわかります。
また、SVGはタグを定義しておくことで同じものを何度も呼び出して"使いまわす"ことができるので非常に便利です。これについては後述します。
カスタマイズ性が高いこともSVGの魅力のひとつです。
SVGは透過やアニメーションといった性質をサポートしているのに加え、CSSで簡単に色や表示を変更できます。画像の一部だけ色を変えるといったことも可能で、通常の画像に比べて応用の幅が広いです。
XMLであるため、通常のテキストファイルとして作成・編集できるという点も特徴的です。専用のアプリケーションを使うことなく、メモ帳のようなテキストエディタで扱うことができます。
SVGの作成・使用方法
SVGの作成
SVGは先述の通りテキストエディタでも作成できますが、手打ちは大変なのでアプリケーションの使用をおすすめします。
IllustratorやPhotoshopを使うのが一般的なようですが、オンラインエディタ上で作成することもできます。

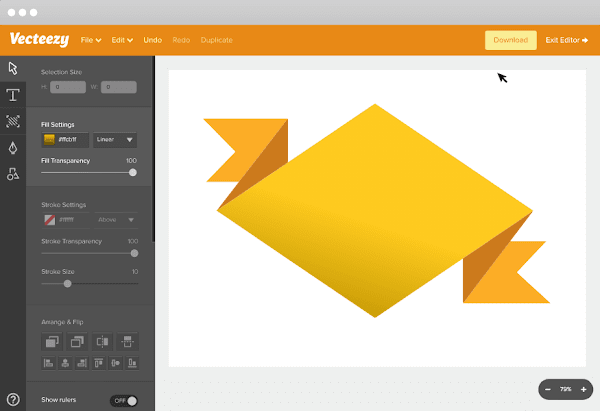
Vecteezyでは、IllustratorのようにGUIでベクター画像を作成できます。編集機能が充実しているのに加え、シンプルでわかりやすいのでおすすめです。
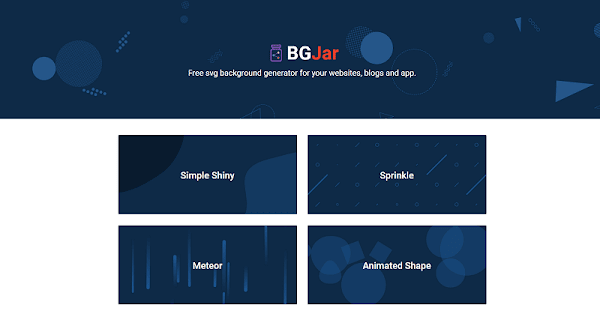
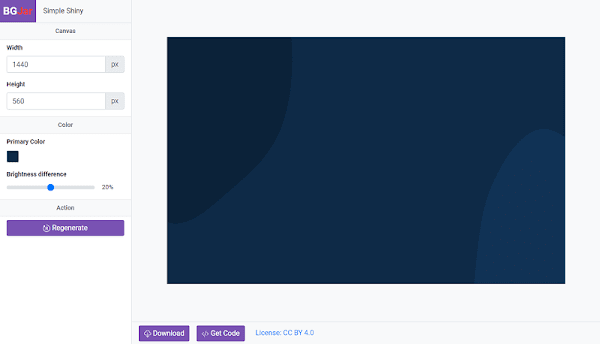
背景などをメインに作成したいという場合は、BGJarというツールがおすすめです。

BGJarでは、様々なデザインのSVG画像を手軽に作成することができます。シンプルな模様から波やチャート、回路、ポリゴン、雪、雲…そして世界地図まで多様なデザインが揃っています。
ライセンスはCC BY 4.0で、商用・非商用問わず無料で利用できます。

使い方はとっても簡単。幅・高さなどを設定して、色やエフェクトを好みのものに変更します。「Regenerate」を押すと模様のパターンがランダムに変更されます。
完成したら、下の「Download」で作成した画像をダウンロードできます。「Get Code」ではSVGコード、Data URIコード、CSS背景用コードを取得できます。
Inkscapeというフリーソフトをコメントで教えていただきました。SVGを標準データとして扱うことができ、ベクター画像全般の編集を行えるようです。公式ページはこちら↓
Inkscape公式ページ:Draw Freely | Inkscape
SVGの使用
SVGは自分で作成することもできますが、既に作成されたものを利用することもできます。例えば、Font Awesomeと全く同じSVGアイコンがGitHub上で公開されています。
Font-Awesome/svgs at master · FortAwesome/Font-Awesome · GitHub
この他にも、IcoMoonやIcons8などで様々な種類のSVGアイコンが提供されています。Font Awesomeでしっくりくるのが無いなぁ…というときにぴったりです。
使用は基本的に、使いたい場所に<svg> ~ </svg>で囲まれたSVGコードを貼り付ければOKです。
…が、アイコンなどはその都度貼り付けていると効率が悪い&データ量が無駄に増えてしまうので、以下でご紹介する方法で使いまわすと効果的です。
useタグによる使いまわし
まず、以下のようにsymbol単位でSVGの定義をします。コードの置き場所はどこでもOKですが、私の場合は<body>のすぐ後ろに配置しています。
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" style="display:none;">
<defs>
<symbol id="svg-home" viewbox="..."><path d="..."/></symbol>
...
<symbol id="svg-..." viewbox="..."><path d="..."/></symbol>
</defs>
</svg>
この際の書き換えは以下のように行います。
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 576 512"><path d="M280.37 148.26L96 ... 0 0-1.7-16.93z"/></svg>
↓↓
<symbol id="svg-home" viewbox="0 0 576 512"><path d="M280.37 148.26L96 ... 0 0-1.7-16.93z"/></symbol>
ちなみに、id名は元のアイコンと同じ名前にする必要はありません。呼び出す側と一致していれば良いので、今回の場合「svg-home」ではなく「svg-ie」とかでも大丈夫です。
上では使用するSVGの定義をしたので、今度は使いたい場所に以下のコードを記述します。
<svg class='svg svg-home'><use href='#svg-home'></use></svg>
これでも表示はされますが、そのままだと正しく表示されないので以下のCSSを追加してください↓
.svg {
width: 1em;
height: 1em;
vertical-align: -8%; /* 垂直方向の位置調整 */
fill: currentColor; /* 文字色を合わせる */
}
.svg-home {
/* アイコンごとの個別指定 */
/* color: #87cefa; */
}
以上で設定は完了です。後は一応、SVGを抜き出す場合は使用者側でライセンスを記載する必要があるそうなので、以下のようにライセンスを記載しておきましょう。
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" style="display:none;">
<!--
This SVG is used in combination with some of the following libraries:
Font Awesome Free 5.15.3 by @fontawesome - https://fontawesome.com
License - https://fontawesome.com/license/free (Icons: CC BY 4.0, Fonts: SIL OFL 1.1, Code: MIT License)
-->
<defs>
...
</defs>
</svg>
最初こそ設置が少し面倒ですが、「定義部に追加」→「呼び出しコード設置」という流れに慣れればFont Awesomeのiタグを設置する感覚で気軽にできるようになります。
個別に使用する場合
個別に使用する場合はCSSが効かないので、SVGコードに直接プロパティを指定します。
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 576 512" width="30" height="30"><path fill="#fff" d="M280.37 ... 0-1.7-16.93z"/></svg>
参考:FontAwesomeをSVGで使用する【JavaScriptなし】- バグ取りの日々
実際使ってみた感想
Font AwesomeのアイコンをすべてSVGに入れ替えて少し経ちますが、一言で言ってとても良いです。最初の入れ替え作業こそ面倒でしたが、SVGを使うようになるともう以前には戻れません。
必要最小限のものをインラインで記述しているので読み込みが速いのに加え、様々なSVG素材が出回っているので、Font Awesomeにこだわらず理想のアイコンを追求することができます。
通常のSVG画像に関しても、BGJarのようなツールを使って手軽に背景などを作成でき、サイトのデザインにちょっとしたアクセントを加えることができます。


例えばこちら、BGJarで作成した当ブログのヘッダーとフッターです。
以前はどちらも単色だったのですが、模様付きのSVG画像に変えたことでイメージがガラリと変わりました。単色のときよりも全体的に動きが出たのではないかな?と思います。
こんな風に、SVGを活用するとデザインの幅が広がります。軽量ながら色々な形で活躍してくれるので、デザインでお悩みの方は使用を検討されてみてはいかがでしょうか。






私もいつかブログにsvgを適用する必要がいたします。
なるほど、Inkscapeというフリーソフトウェアがあったんですね!情報ありがとうございます。
SVGは高速化にも大活躍なのでおすすめですよ(^^)b
コメントを書き込む