MathJaxの読み込みが遅い?遅延読み込みで表示を高速化
先日、MathJaxの導入方法について記事を書きました。本記事ではそちらの内容に追加して、MathJaxの読み込みに関してご紹介したいと思います。
MathJaxの読み込み問題
MathJaxに限らず外部スクリプトの宿命ですが、ページ読み込みの際に外部ファイルへのアクセスが発生し、表示速度に影響してしまいます。
特にMathJaxは読み込み対象のファイルサイズが大きいため、なかなか侮れません。
そこで今回、MathJaxに遅延読み込みを適用し、表示速度の高速化を図ってみました。
遅延読み込みコード
今回試したコードはこちら。
<script>
(function(window, document) {
function main() {
var mj = document.createElement('script');
mj.type = 'text/javascript';
mj.async = true;
mj.id = 'MathJax-script';
mj.src = 'https://cdn.jsdelivr.net/npm/mathjax@3/es5/tex-mml-chtml.js';
document.head.appendChild(mj);
}
var lazyLoad = false;
function onLazyLoad() {
if (lazyLoad === false) {
lazyLoad = true;
window.removeEventListener('scroll', onLazyLoad);
window.removeEventListener('mousemove', onLazyLoad);
window.removeEventListener('mousedown', onLazyLoad);
window.removeEventListener('touchstart', onLazyLoad);
window.removeEventListener('keydown', onLazyLoad);
main();
}
}
window.addEventListener('scroll', onLazyLoad);
window.addEventListener('mousemove', onLazyLoad);
window.addEventListener('mousedown', onLazyLoad);
window.addEventListener('touchstart', onLazyLoad);
window.addEventListener('keydown', onLazyLoad);
window.addEventListener('load', function() {
if (window.pageYOffset) {
onLazyLoad();
}
});
})(window, document);
</script>
AdSenseの遅延読み込みコードと同じ要領で、何らかのユーザイベントが発生した瞬間にMathJaxの外部スクリプトを生成して読み込むようにしています。
逆に言えば、読み込んだだけではスクリプトの読み込みが発生しないので、表示速度もAdSenseと同様に高速化できる…というわけです。
参考:GoogleAdSenseの遅延読込みでページ表示速度を改善
ビフォーアフター
実際にPage Speed Insightsで測定してみた結果がこちら。
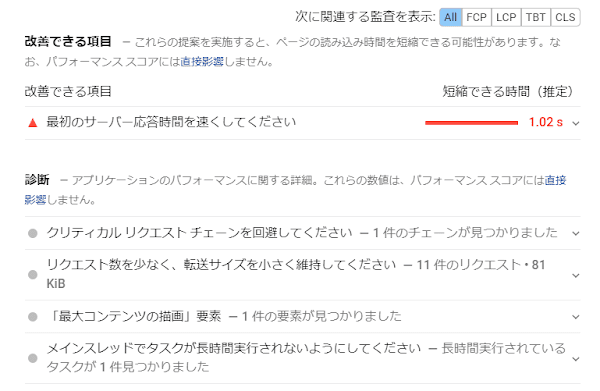
遅延読み込み前

「改善できる項目」で見事に指摘されました。転送サイズ151.7KBというのはなかなかですね。
実際、MathJaxを普通に読み込ませるとMathJaxを適用している記事部分の表示が一瞬ちらつき、他の要素もワンテンポ遅れて表示されているように見えます。
一瞬だからいいじゃん!と言われればそうなんですが、できればスムーズに表示したいところです。
遅延読み込み後

JavaScriptに関する項目が一切出なくなりました!サクセス(^^)v
遅延読み込みさせたページを見てみると、ポインタを動かしたりスクロールしたタイミングでMathJaxが動作している様子が確認できます。読み込み時にちらつくこともないので、体感としても速く感じますね。
最後に
以前は普通の状態で諦めていたのですが、遅延読み込みさせると驚くほど表示速度が上がり、快適になりました。MathJaxをお使いの方はぜひ試してみてください。







コメントを書き込む