【Blogger】ステータスメッセージをカスタマイズする方法
Bloggerブログでサイト内検索やラベル検索をすると、このような表示を見かけると思います。

ステータスメッセージと呼ばれているものですが、個人的に表示が気に入らなかったのでカスタマイズしてみました。
ちなみに、QooQの場合はデフォルトでエラーページしかメッセージが表示されません。エラーページ以外でも表示させたい場合は、カスタマイズ方法(QooQ版)を参考にしてみてください。
カスタマイズ方法(通常版)
通常版と言ってもテーマによって様々ですが、ここでは「Simple」を例に解説していきます。
やること自体はどれも基本的に同じなので、ご使用のテーマに該当する部分と置き換えて読んでみてください。参考までにContempo, Sohoではpost-filter-messageという部分です。
バックアップ
まず、もしもの場合に備えてバックアップを取っておきます。
管理画面から「テーマ」→「バックアップ」を選択し、ダウンロードしてファイルを保存しておきましょう。

コード置き換え
HTML編集画面を開き、ステータスメッセージの表示コードを探します。Ctrl+Fで「status-message」と検索すると見つけやすいです。

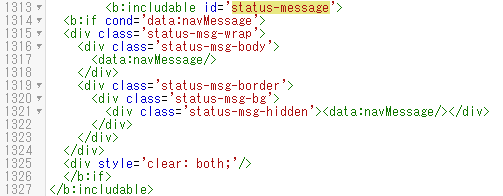
見つけたら、コードを次のように置き換えてください。
<b:includable id='status-message'>
<b:if cond='data:navMessage'>
<div class='status-msg-wrap'>
<div class='status-msg-body'>
<data:navMessage/>
</div>
<div class='status-msg-border'>
<div class='status-msg-bg'>
<div class='status-msg-hidden'><data:navMessage/></div>
</div>
</div>
</div>
<div style='clear: both;'/>
</b:if>
</b:includable>
↓↓
<b:includable id='status-message'>
<b:if cond='data:navMessage'>
<div class='status-msg'>
<b:if cond='data:numPosts == 0'>
<!-- 投稿がない場合 -->
<b:if cond='data:blog.searchLabel'>
<!-- ラベル検索 -->
ラベル「<b><data:blog.searchLabel/></b>」の投稿はありません。
<b:elseif cond='data:blog.searchQuery'/>
<!-- サイト内検索 -->
検索キーワード「<b><data:blog.searchQuery/></b>」に一致する投稿はありません。
</b:if>
<b:else/>
<b:if cond='data:blog.searchLabel'>
<!-- ラベル検索 -->
ラベル:<b><data:blog.searchLabel/></b>
<b:elseif cond='data:blog.searchQuery'/>
<!-- サイト内検索 -->
検索キーワード:<b><data:blog.searchQuery/></b>
</b:if>
</b:if>
</div>
</b:if>
</b:includable>
※表示メッセージ等は適宜お好きなものに変更してください
置き換えたら、テーマを保存して完了です。これで、サイト内検索・ラベル検索ともに自由に表示できるようになりました。
通常では<data:navMessage/>によって自動的にメッセージが表示されるところを、条件分岐で同じ動作となるようにコードを書き換えています。
これにより、サイト内検索とラベル検索をそれぞれ独立に表示させることが可能になっています。
CSS
コード変更後の参考CSSとして、当ブログのものを載せておきます。適宜お好きなデザインに変更して使ってください。
.status-msg {
width: 100%;
font-size: 1.2em;
padding: 0.5em 0;
margin: 0 auto 1.5em;
box-sizing: border-box;
border-bottom: solid 3px #ccc;
}
ちなみに、実際の表示はこのような感じになります。

通常の場合と比べてスッキリした印象になりました(^^)b
カスタマイズ方法(QooQ版)
コードを置き換える部分は通常版と同様です。
ここでは、エラーページ以外でもステータスメッセージを表示させる方法についてご紹介します。別にいらないよ、という方はスルーして頂いて構いません。
コード置き換え
まず、HTML編集画面で以下の部分を探してください。
<b:if cond='data:blog.pageType == "error_page"'>
<b:include data='top' name='status-message'/>
</b:if>
見つけたら、コードを次のように置き換えてください。
<b:if cond='data:blog.pageType == "error_page"'>
<!-- 404 -->
<b:else/>
<b:include data='top' name='status-message'/>
</b:if>
最初とは逆に、エラーページ(404ページ)以外でステータスメッセージが表示されるようにしています。<!-- 404 -->部分はエラーページの表示用なので、お好きなように設定してください。
エラーページも含めて表示したい場合は、b:if文を外して本体のみにすればOKです。
最後に
ステータスメッセージをカスタマイズする方法についてご紹介しました。
あまり頻繁に目にする部分ではないかもしれませんが、カスタマイズしておくとデフォルトとは一味違っていい感じになると思います。ぜひ試してみてください。







Terima kasih atas komentarmu. Saya senang bisa membantu Anda.
コメントを書き込む